大学の時に WordPress を使用してブログを構築しようとしましたが、複雑すぎて私の理解力を超えてしまいました。その後、何度も GitHub Jekyll を使用しましたが、使い勝手が悪く、数日しか続きませんでした。その後、新浪博客、NetEase Lofter、簡書などの既存のブログサービスプラットフォームを使用することを好むようになりましたが、国内のブログプラットフォームには厳しい検閲の問題があり、私には合いませんでした。その後、Blogger を使用し始めましたが、体験は非常に悪かったですが、検閲はなかったので、何年かは我慢しました。しかし、それによって自分自身のストーリーが壁の外に閉じ込められ、私はいつも後悔の念を抱いていました。ZeroNet を使用して記事を公開しようと試みましたが、この分散型ネットワークはゴーストタウンと言っても過言ではありませんし、真剣な実際のユーザーはほとんどいませんでした。
今日の午後、私は偶然にも知乎で「完全な初心者向けチュートリアル:Github Pages と Gridea を使用して個人ブログを構築する方法」という記事を見つけ、Grideaという非常に簡単なブログツールを見つけました。少し調べてみると、これが私が必要としていたものであることがわかりました - 簡単な操作で自分自身が制御でき、(ほぼ)検閲されないブログを無料で作成できるものです。本当に非常に簡単です!
以下では、私の作成と設定のプロセスをステップバイステップで説明します。これには、GitHub コードリポジトリの登録と設定、Gridea クライアントのダウンロードと設定、適切なブログテーマの選択、ドメインのバインド、Google Analytics の設定、記事の公開が含まれます。
1. GitHub コードリポジトリの登録と設定#
まず、GitHub アカウントを登録します。独自のドメインを使用しない場合は、「ユーザー名.github.io」という形式でブログのアドレスになるため、「ユーザー名」を慎重に選択してください。
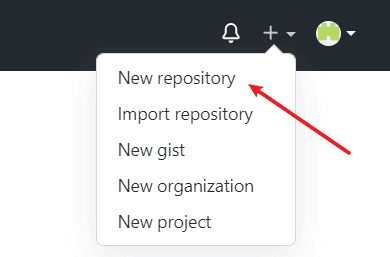
登録が完了したら、右上の+をクリックし、New repository をクリックして新しいリポジトリを作成します:

次に、Repository name に「ユーザー名.github.io」と入力し、リポジトリを作成します:

これで空のリポジトリが作成されます。
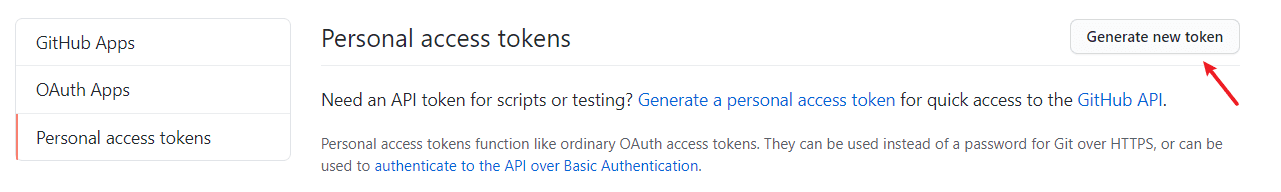
右上のアイコンをクリックして Settings に進み、Developer Settings を見つけ、Personal access tokens を選択し、Generate new token をクリックします:

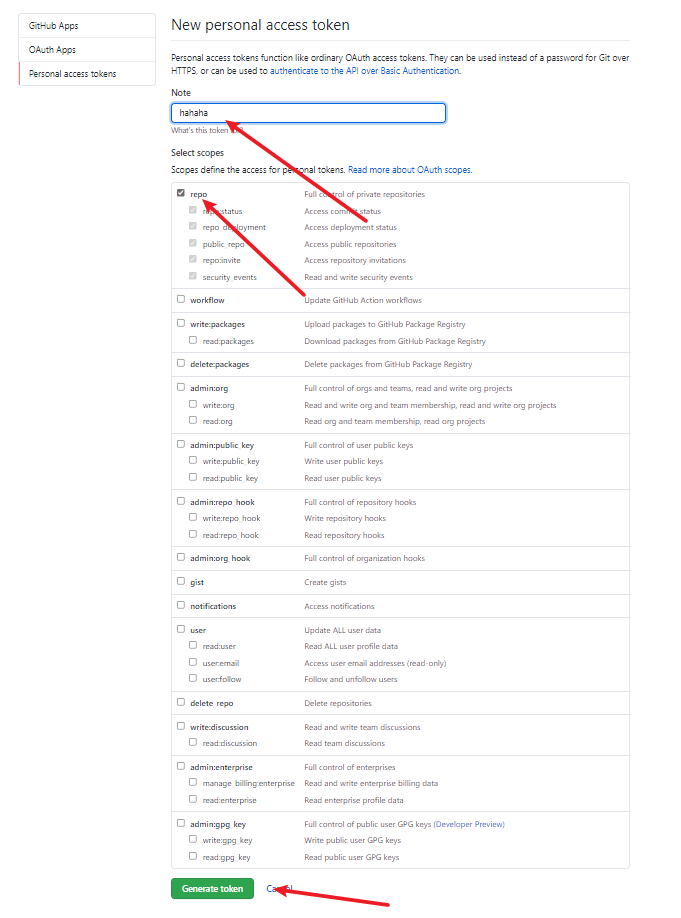
次に、Note に自由にメモを入力し、repo をチェックし、下部のトークンを生成をクリックします:

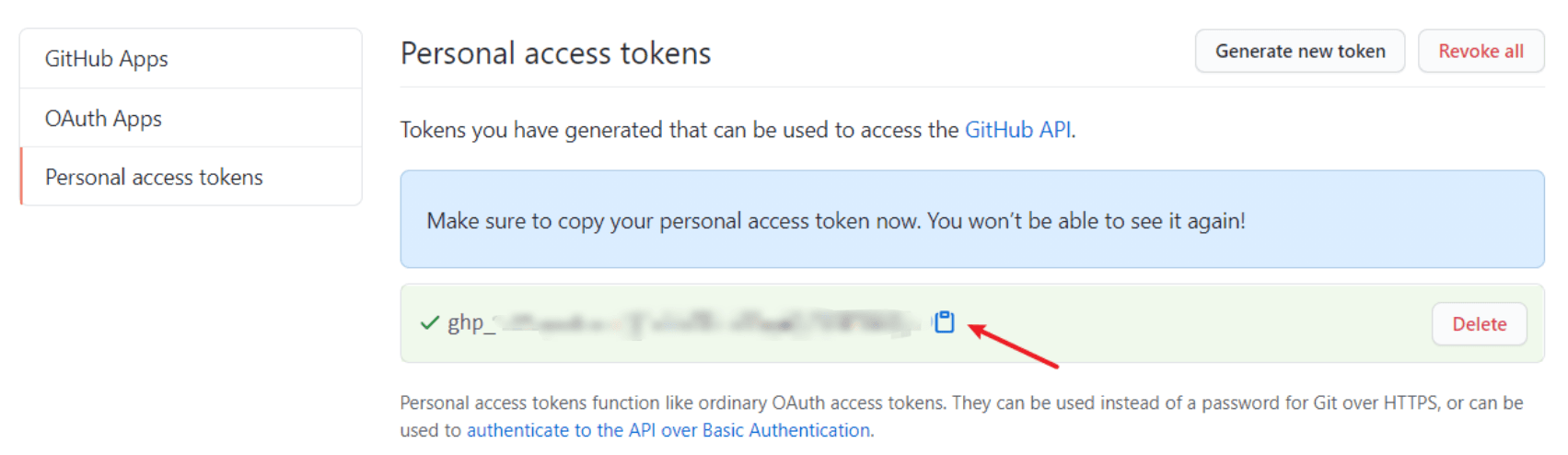
「ghp_」で始まるトークンをコピーします。青い警告に注意してください:このページを離れると、この文字列は表示されなくなります。もし誤ってこのトークンを失くしてしまっても心配しないでください。上記の手順を繰り返して新しいトークンを生成することができます。

2. Gridea クライアントのダウンロードと設定#
Gridea 公式ウェブサイトまたはその GitHub コードリポジトリから、対応するオペレーティングシステムのクライアントをダウンロードしてインストールします。
まず、「リモート」に進み、プラットフォームとして GitHub Pages を選択し、ドメインとしてhttps:// を選択し、「ユーザー名.github.io」を入力し、リポジトリ名も「ユーザー名.github.io」と入力します。ブランチには master または main を入力し、ユーザー名はあなたのユーザー名、メールアドレスはオプションです。トークンには先ほどコピーしたトークンを貼り付けます。独自のドメインを持っている場合は、CNAME に入力します。持っていない場合は空白のままにします。その後、右下の「保存」をクリックし、左下の「リモート接続をテストする」をクリックします。* 私自身、接続できない場合がありますが、おそらくバグがいくつかあるのでしょう。* 問題がなければ、初期ブログを GitHub に「同期」することができます。

同期が成功したら、しばらく待ってから「ユーザー名.github.io」にアクセスして、ブログが表示されるはずです。
初期ブログには、ウェルカム記事と「About」記事の 2 つの記事が用意されています。どちらも削除または編集することができます。
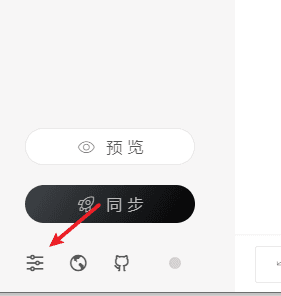
また、ブログを自分で定義したフォルダ(たとえば、クラウドストレージのフォルダ内に配置する)で管理したい場合は、左下の設定ボタンをクリックし、「サイトのソースファイルパス」を設定できます:

3. 適切なブログテーマの選択#
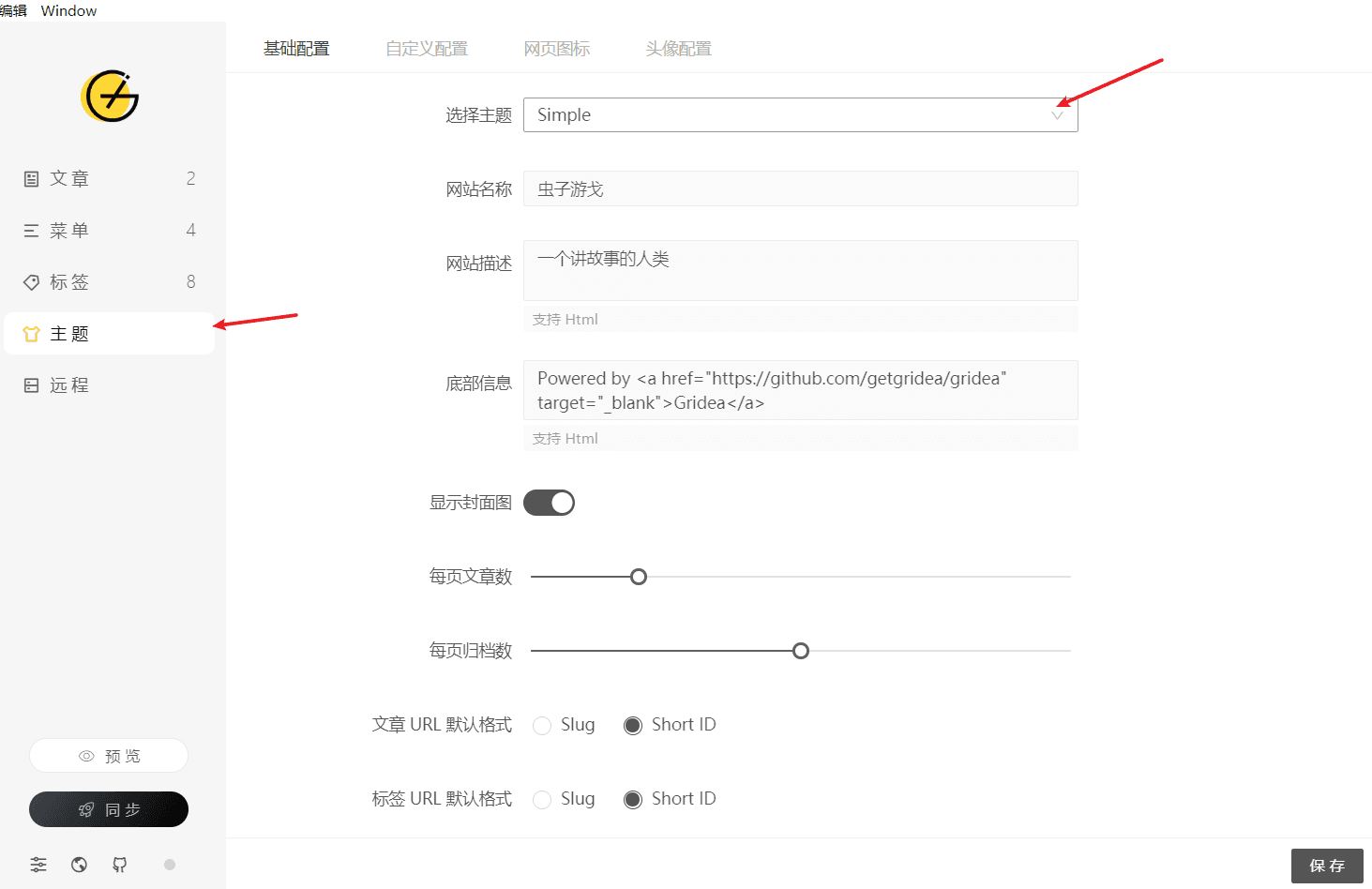
Gridea クライアントの「テーマ」ウィンドウで、ブログのテーマを選択できます。テーマを選択した後は必ず保存をクリックし、同期が成功した後にブログに適用されます:

Gridea には 4 つのプリセットテーマが用意されていますが、あなたの好みに合わないかもしれません。興味のあるテーマは公式ウェブサイトのテーマページからダウンロードすることもできます。ダウンロードしたテーマを解凍して、サイトのソースファイルパスのthemesディレクトリに配置します。その後、Gridea クライアントを閉じて再起動し、テーマを再選択します。

もちろん、テーマを編集することもできます。これは Gridea クライアントの「カスタム設定」または該当するテーマのファイルまたはconfigフォルダ内の設定ファイルを編集することで実現できます。
4. ドメインのバインド#
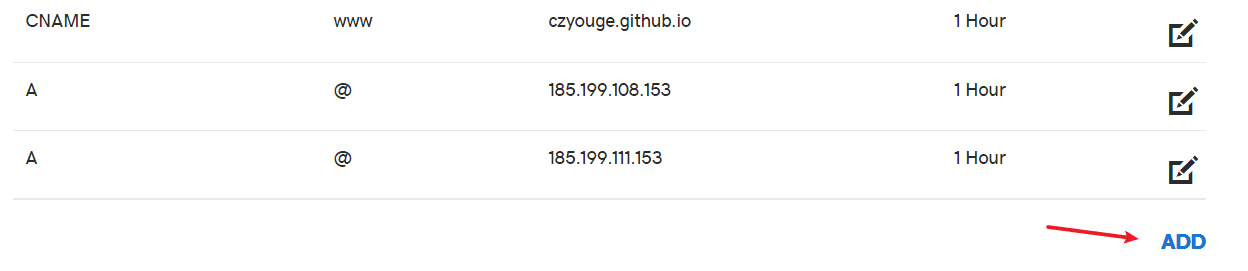
私のドメイン czyouge.xyz は数年前に Godaddy で購入しました。当時はかなり安かったですが、今は高くなっているかもしれません。購入後、ドメインの DNS 管理に移動し、以下のスクリーンショットに示すレコードをいくつか追加します:

そのうちの 1 つは CNAME レコードで、nameには www を入力し、他の名前を使用することもできます(たとえば、blog-blog.あなたのドメインでアクセスできます)。valueには「ユーザー名.github.io」を入力します。
さらに、A レコードを 1 つまたは複数追加します。これにより、より安全な HTTPS アクセスが実現されます。A レコードの IP アドレスは次のいずれかを選択できます:
- 185.199.108.153
- 185.199.109.153
- 185.199.110.153
- 185.199.111.153
詳細については、この知乎の回答を参照してください。
その後、GitHub のリポジトリに移動し、Settings を選択します:

次に、Pages を選択し、Custom domain にドメインを入力して保存(Save)し、検証が完了するのを待ってから、Enforce HTTPS をクリックします。これにより、http://あなたのドメインでアクセスしても、https://あなたのドメインに強制的にリダイレクトされます。

この機能は非常に便利で、少なくとも Chrome ブラウザでは、ブログを開く際にセキュリティ警告が表示されません。たとえば、饭否にアクセスすると、次のような警告が表示されます:

5. Google Analytics の設定#
ブログのアクセスデータを知りたい場合は、Google Analytics を無料で使用することができます。Gridea も非常に簡単で使いやすいサポートを提供しています。
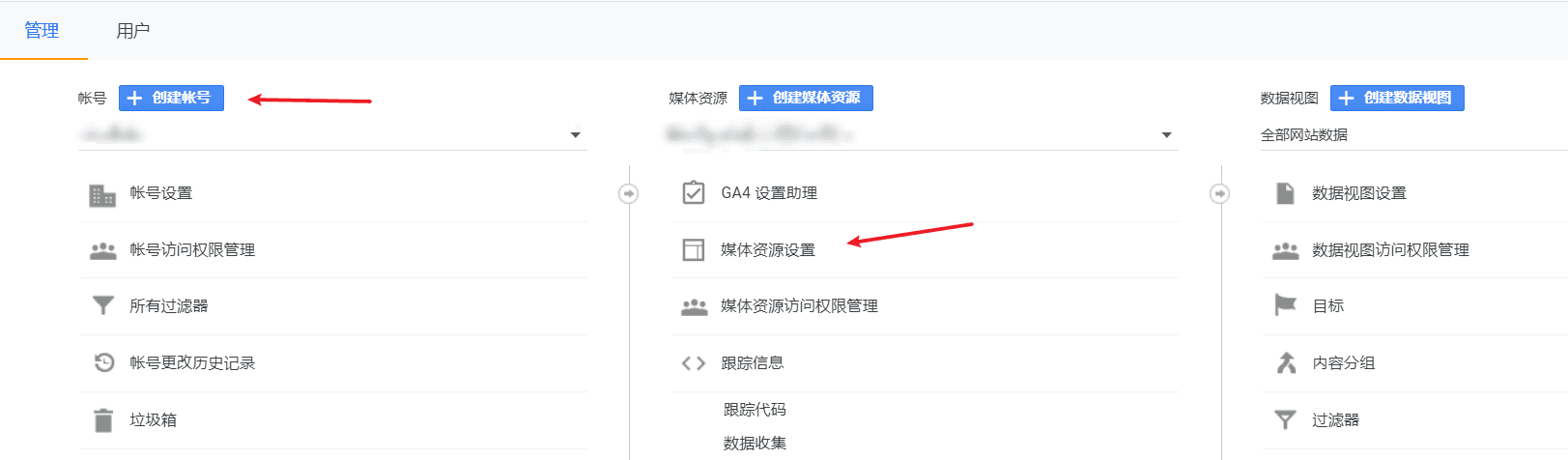
まず、Google アカウントに登録し、Google Analyticsにアクセスします。左下の管理をクリックします:

次に、「アカウント」セクションでアカウントを作成し、その後、UA-xxxxxxxxx-x形式のトラッキング ID が表示されます。次に、「プロパティの設定」に移動します:

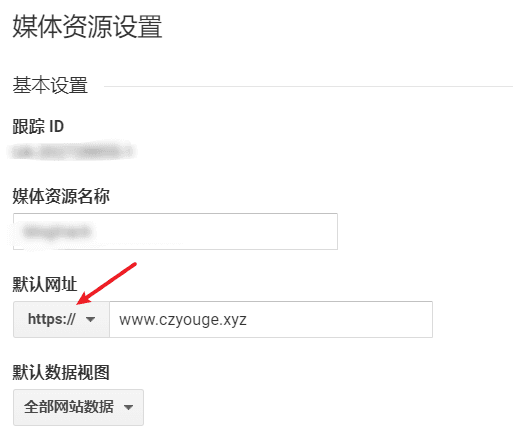
「デフォルトの URL」を https に設定し、あなたの URL を入力します:

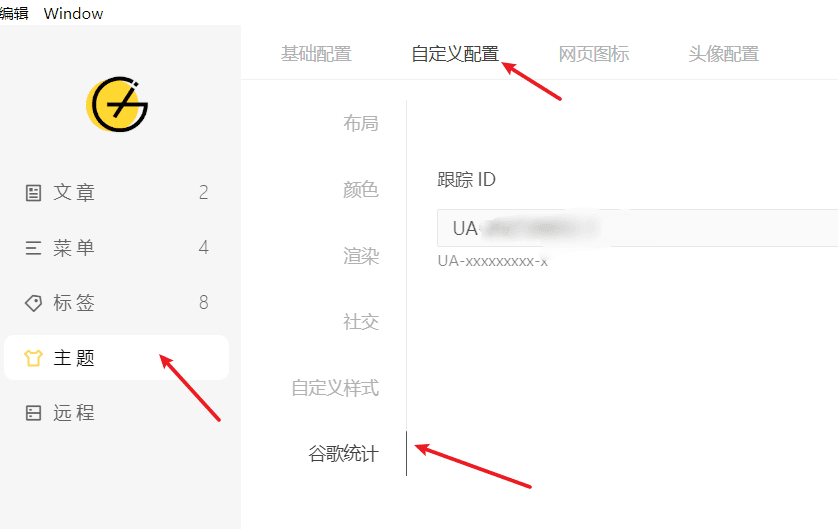
次に、Gridea クライアントの「テーマ」→「カスタム設定」→「Google Analytics」に移動し、トラッキング ID を入力します:

その後、Google Analyticsでブログのアクセスデータレポートを確認できます。
6. 記事の公開#
Gridea を使用すると、2 つの方法でブログ記事を公開できます。
1 つ目は、クライアントの記事ウィンドウを使用して記事を追加する方法です:

ただし、この方法はやや重たいです。
2 つ目の方法は、Markdown の記事をサイトのソースファイルパスのpostsフォルダに直接配置する方法です。この方法を使用する場合は、次の点に注意する必要があります:
- Markdown ファイルの名前は記事のリンク ID です。
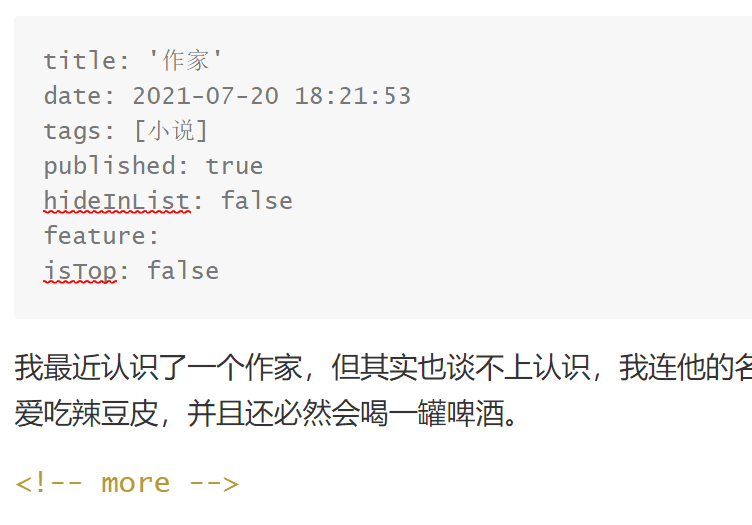
- ファイル内にはいくつかの重要なメタデータがあります:title は記事のタイトル、date は表示される日付、tag はタグ、published は公開するかどうか(false は下書きとして保存)、hideInList は非表示にするかどうか(非表示にすると記事リストに表示されない)、isTop はトップに固定するかどうか、feature のパラメータは記事のカバー画像のリンクです(空白でも可)。
<!-- more -->は抜粋と本文の区切りに使用されます。- また、他の場所で画像を含む Markdown ファイルを編集する場合は、画像の相対パスに注意してください。

最後に、どの操作を行った後も GitHub のコードリポジトリに「同期」することを忘れないでください。これにより、あなたの記事が読者と出会うことができます。